之前在[HCI] 談人機介面設計與Usability一文中提到了usability的概念,並用了Windows的開始鈕說明了在設計UI上容易忽略的陷阱。這篇文章我會繼續探討介面設計與usability,並以效率(Efficiency)與UI設計時最重要的定律之一費茲定律(Fitts’ Law)為重點。
設計軟體的操作介面並不難,但很多時候直覺的設計並不一定能達成想像中的目的。這就是usability的研究想要了解的,到底什麼樣的設計才是「更好」的設計?什麼樣的設計其實只會讓usability變得更糟?
以menu bar為例,menu是圖形介面(GUI)的最基本元素之一,現代軟體功能越來越強大,包山包海的結果就是menu變得越來越多、越來越深,每一個menu展開後幾乎都有sub-menu,甚至還有sub-sub-menu等等複雜的選單。我每次教我爸媽用電腦時,都覺得Windows的menu根本是設計來折磨使用者的,奇妙的是竟然很少聽人在抱怨這介面很難用,而是紛紛強迫自己「學會」這種操作模式。
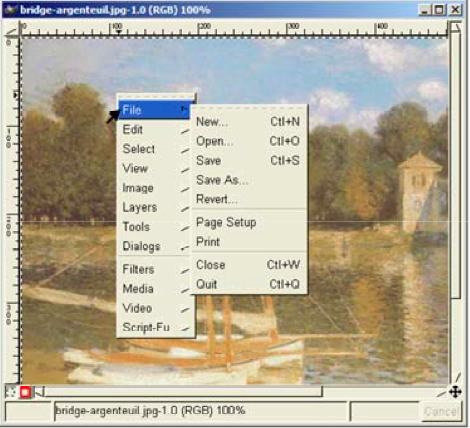
我想會看到這篇文章的讀者,早就很習慣於操作GUI了,也沒想過選單能有什麼好用或難用之別。所以先讓我們來想想要開啟一個埋藏在sub-menu裡的功能是多困難的工作(就假設是檔案/最近開啟/某檔案.txt好了)。第一,把游標移到menu bar的「檔案」上,並停住不動;第二,按下滑鼠左鍵打開檔案選單,把游標「垂直往下」移到「最近開啟」上停住;第三,等sub-menu打開,把游標「水平往右」移進sub-menu裡;第四,再度「垂直往下」找到某檔案.txt,在上面停住並按下左鍵。好,想像完畢後你可以試著用你的非慣用手操作滑鼠做一次看看。
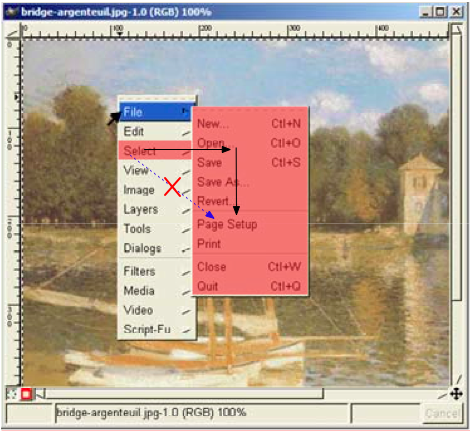
如果是已經很熟悉GUI的使用者,想必都不覺得操作選單有什麼困難的,但當你被迫用非慣用手操作時,一定會感覺到操作速度大大的降低,甚至沒辦法精準控制游標進入sub-menu,這時我們才有機會體認到操作滑鼠其實並不容易。除此之外,如果仔細觀察,還可以發現進入sub-menu又比平常把游標移到任意地方還困難,因為必須把游標保持在一條狹長的「隧道」裡水平移動,如果在移動時不小心移出了這條隧道,sub-menu就會關閉。

有個有趣的案例發生在一個著名的open source影像處理軟體GIMP上(可以說是免費版的photoshop)。當初開發GIMP的團隊曾做過一個有趣的決定,他們決定拿掉固定在視窗頂端的menu bar,並用可以在任何地方按右鍵打開的context menu取代。因為context menu可以在任何地方打開,GIMP的開發團隊認為這樣可以加快存取menu的速度。這個想法很直覺,但真的對efficiency有幫助嗎?
既然我都說了這麼多,答案當然不會是yes。
context menu對efficiency並沒有幫助,反而使之變得更差。為什麼呢?

如上圖,從第一層的選單要進入第二層時,必須先經過第一層狹窄的隧道(紅色區域),才能進入第二層選單。如果直接走直線路徑到想要按的目標,就會先經過第一層的其他項目,導致不同的sub-menu被打開。傳統的menu bar也是有sub-menu,所以直覺上可能不會覺得多一層的sub-menu會有多大影響,但事實上是這種把游標限制在一條隧道裡的設計大大的降低了操作游標的速度,和一般可以經由任意路徑指到目標的操作有指數級的速度差異。
Fitt在1954年提出了Fitt’s Law,可以說是人機互動領域的第一條「定律」,對人類指向任一目標的動作建立了一個數學模型。基本的概念是,移到目標上的時間(T)可以表示為目標距離(D)與目標大小(W)的函數。具體來說,T = a +b log2(D/W+1),a和b都是一個常數。
Fitt’s Law告訴我們,移到任意目標上的時間大約跟目標距離除以目標大小的對數成正比。也就是說,目標越遠移動時間就越長,目標越小時間也會越長;反之,目標越近或目標越大的話,所需時間就越短。有趣的是,距離和目標大小的影響並不算大,經過log讓這兩個變數的影響降低了一個指數等級。例如距離變長1000倍,並不會讓時間也變成1000倍,而是變成log2(1000),大約是10倍而已。
在軟體介面上,Fitt’s Law有個特例值得討論一番。在電腦裡的滑鼠游標,有個基本特性是其活動範圍被限制在螢幕裡,只要游標到了螢幕邊緣,無論再怎麼繼續往同一個方向移動滑鼠,游標還是只能停留在邊緣上。這個特性讓UI設計有了戲劇性的變化,一個最有趣的例子是Windows和Mac OS X的menu bar設計。
Microsoft的Windows自古以來的UI設計都是把menu bar放在視窗的title bar下面,而Mac OS採取完全不同的設計:把menu bar固定在螢幕最頂端。一般人大多覺得這兩種設計只是習慣問題,沒有什麼客觀差別,但如果你已經學會了Fitt’s Law,你覺得哪一種設計比較好呢?


如果直接套用Fitt’s Law,第一個得到的答案很可能會是Windows的設計比較好,因為當滑鼠從視窗內移往menu bar時,距離會比移到螢幕頂端還近。可是,別忘了考慮螢幕邊緣所造成的影響。Mac把menu bar放在螢幕頂端,雖然距離變長了,但目標的大小也跟著變成了「無限大」。因為螢幕的邊緣會阻擋住游標的行動,於是使用者可以盡情的把用力滑鼠往上一甩,不用停下來「對準」目標,也就等同於目標的大小變成了無窮大。在Fitt’s Law中,當W是無限大時,整個log函數得到的結果會變成0,也就是說T就會變成一個簡單的常數值a,跟距離或大小都沒有關係了。
如此比較之下,我們就可以發現Mac把menu bar放到螢幕頂端是有其用意在的,因為它大大減少了把滑鼠放進menu bar並對準目標的時間,使用者只要把滑鼠用力往前一移,自然就會進入menu bar裡面了。我在[HCI] 談人機介面設計與Usability一文中也提過Windows開始鈕的例子,跟menu bar的例子也是相同的道理。
到目前為止,我們已經看過了三種形式的menu。對於efficiency而言,我們知道Mac的設計比Windows的設計還好,那如果和GIMP的context menu比起來呢? 從Fitt’s Law可以得知,Mac的設計已經達到極限了,無論如何也沒辦法捨去那個常數a,所以我們可以直接來比Windows的設計和GIMP的設計哪個比較差XD。
前面提過,sub-menu是一種很難的指向操作,除了要把游標移到目標上,還限制了中間經過的路徑在一個隧道裡。在Fitt’s Law之後,Accot and Zhai提出了Steering law。其結論非常簡單,讓游標經過一個寬度W的隧道移動距離D的時間 T = a + b * D / W。換句話說,把移動路徑限制住的話,其移動到目標的時間和一般性移動(Fitt’s Law)所需的時間是指數級的差距,這也就是為什麼電流急急棒可以變成一個有百萬獎金的挑戰,而隨意動動滑鼠則簡單的多。
了解了Steering law之後,再回來看sub-menu的設計,你就會發現sub-menu是一個多不人道的設計。每一層的menu其實都是一個steering操作:垂直的menu移動比較簡單,因為menu寬度通常都蠻寬的;但每當要水平移動進入下一層sub-menu時,就是一個困難的挑戰,因為這時的寬度變成了menu item的高度,通常也就是一個字母高而已。和Fitt’s Law不同的是,寬度(W)變小n倍,對時間的影響不再是對數,而真的就是讓時間變長n倍。所以說呢,如果可以迅速又準確進入多層sub-menu的滑鼠高手,其實也有參加電流急急棒比賽的能力呢!
回過頭來看Windows和GIMP的menu設計,這時就可以明顯比較出來。GIMP把所有的選單操作全都變成了steering操作,Windows雖然也有sub-menu的問題,但至少第一層還是任意的指向操作,所以就efficiency來說,GIMP的設計其實是一大失策..。
最後,再順便提兩個Windows和Mac OS X對於sub-menu造成的問題所提供的解決方法。微軟和Apple都知道sub-menu很難操作,所以他們其實都有偷偷的在介面上做了一點貼心的設計。微軟的方法是,在游標要進入sub-menu時,如果不小心移出隧道外,只要在一定的時間內移回來,sub-menu就不會消失。這個方法其實有些風險,主要是因為這個「時間」很難掌控。如果這個設定的時間太短,那就沒多大效果;但如果設定太長,使用者如果是真的想要移到別的menu item打開另一個sub-menu,就會覺得系統反應太慢(就是那種頓頓的感覺)。所以,微軟的這個方法其實並不是很有效的解決這問題。
而Apple雖然也是用同樣的方法來sub-menu不要馬上消失,但他們又加上了一個聰明的設計:sub-menu的延遲消失只有在游標到sub-menu的頂端和底端形成的三角形內有效。換句話說,如果使用者是想進入sub-menu中,他甚至可以直線移動滑鼠進入其中而不會意外打開另一個不同的sub-menu(只要在設定的延遲時間內移動完成)。而假如使用者是想打開另一個sub menu,那直覺的把滑鼠往下移動就會自然的避開這個三角形區域而避免了「頓頓的」感覺。

在UI設計上,Apple一向是比其他公司用心許多。這種聰明的設計雖然很小(甚至沒什麼人會注意到),但在每天反覆的使用中就能自然減少使用者的挫折感和提昇操作的流暢度,這也是為什麼我常說Mac有許多貼心的設計,用起來會自然讓人感覺很愉快,而其他系統在UI設計上所下的功夫就明顯不足了。
其實大部分的submenu並沒有像是原作者說得這麼慘
通常有延遲變換的設計 亦即如果游標離開所謂”隧道”的時間夠短
然後又馬上進到submenu當中, 則submenu不會消失
以上面的例子來看,若是要點取右方submenu中下半部的選單
滑鼠可以直線移過去 速度夠快的話submenu並不會改變
windows/mac都有這樣的設計 而且速度可以自行調整
要常識難用的submenu?? 試試看某 united 新聞網
Hi Tingfan,
的確,我在文章中也有提到Windows和Mac都有設計讓sub menu延遲消失。雖然延遲消失可以降低使用者的挫折感,但沒設好反而會讓使用者感覺不順暢(雖然可以自己調整,有多少人會去調?:p)。某新聞網的usability設計的確是糟透了,是一點典型的中看不中用的UI設計XD。
Mac的菜單設計也不是那麼好的,在我平時的使用中,有時候會讓我覺得不如Windows。主要有兩點:
1 Mac的菜單要你點到菜單文字的中間,菜單項目的底色變藍後才能有效,經常有時候鼠標往上或往下偏了一點,點擊就失效了,菜單也消失了,需要從頭來過。
2 一些Mac程序的sub-menu問題也很嚴重。最突出的可能就是Safari的歷史菜單。菜單下面以天為單位來組織歷史記錄。如果我要找的記錄不是發生在昨天,而是前天的話,鼠標從上往下就要經過昨天,當中必然會彈出昨天記錄的sub-menu。如果昨天我瀏覽了很多網頁的話,那個sub-menu就會很長,讓我的機器很慢,半天也會不到我想去的地方。
當然,這兩點說是設計上的問題有點牽強了,可以說是實現的問題。但因為有了這兩點實現問題,讓Mac把菜單放在頂端的這個優勢對使用感受來說便微乎其微的。
Hi leufeng,
看了你的問題,我覺得似乎是硬體配備不夠好影響了UI的反應。我剛試了一下,在我的Mac上我試不出把游標移到menu item上但它卻不會馬上反白的情況,而且也不用移到文字中間,在整個item上都是有效的。第二點的確是Safari的缺點,但加點RAM我想就不會慢了XD..
> 第二點的確是Safari的缺點,但加點RAM我想就不會慢了
add more RAM? is this really the solution of all problems? when we design UI, do we aim for the users with most RAM (and other hardware), or the ‘regular’ users?
哈 說加點RAM就能解決當然是開玩笑的說法, 這並不是正解:p
http://www.downloadsquad.com/2009/09/20/at-long-last-gimp-v2-8-to-finally-implement-single-window-inter/
我用幾個Java application來試,只要碰到其他選項,sub menu馬上消失。
看來Java的usability也頗遭的。
我測試 ubuntu 8.04 的 gnome menu 有跟 MAC 一樣的三角形設計,但好像只限於 gnome 系統的程式,firefox 就沒有這功能
I don’t completely agree with your argument about Mac putting menu on the top being better. It is actually a tradeoff instead of a pure win since you cannot fit multiple applications’ menu bars in one screen. Another thing is that it increased the distance you have to look and move when you operate between the working area and the menu, so being a “constant” time lookup does not necessarily mean it is faster. That is why most applications also provide in-place submenu and if designed properly, they can increase productivity a lot.
There are lots of factors that affect GUI user friendliness. Using Fitts’s Law or those empirical formulas to explain things is an interesting idea, but there’s also the caveat.
There are lots of recent experiments/improvements made in the newer version of Windows, like the ribbons. In my experience, Windows has a lot of UI problems but Mac does too. There is still a long way to go before users can feel really comfortable and no frustrations using the current generation of OSes.
的確, 把menubar放在螢幕頂端讓移動游標速度變快,但對於眼睛的移動速度呢?1986年Ware等人[1]研究眼睛焦點的移動,結果發現凝視焦點的移動也是遵循Fitt’s law的。也就是說,menu bar在視窗頂端增加了焦點移動的距離,的確也會讓速度變慢(這時目標寬度不會變無限大,因為眼睛移動並不像滑鼠有邊界)。但是,眼睛焦點移動的速度遠快過移動滑鼠游標的速度,所以就速度上來說我覺得還是Mac的menubar佔優勢。
當然Mac不是什麼都好,Windows也不是什麼都比較差,我也不是Apple偷偷派來幫他們講話的說客。Ribbons的確就是一個靠著Microsoft大量的user data重新設計出來的一個好UI,看得出來Microsoft也花了很大心力在改進UI設計,如果我寫點文章就能讓更多人注意到UI設計的挑戰,我想一定也會吸引更多人投入這個領域的研究,對世界也能有點些微貢獻:)
[1] C. Ware, H.H. Mikaelian. An evaluation of an eye tracker as a device for computer input2. ACM SIGCHI Bulletin, 1986
滑鼠游標也是有「設計」的。
手中滑鼠的速率跟螢幕上滑鼠游標的速率並不是正比關係。在 Windows 98 時,當手中滑鼠移動速度超過第一臨界速率,滑鼠游標就會變成 2 倍速,超過第二臨界速率,就會變成 4 倍速(如果有打開第二重加速的話)。98 之前的情況不記得了, XP 開始換了個複雜多了的計算方式,我沒有用過 Mac ,不知道 Mac 的情況。(我說的是技術細節, Windows 沒有用這樣的方式顯示給使用者設定。)
當然,速度增加了,「瞄準」的難度隨之增加,我也因而無法放盡移動滑鼠。
我發現Mac也有也…手移動同樣的距離,如果快一點的話,可以到達更遠的距離,這個設計讓Mac在四個角落的熱點功能,變得比較好用!
你好,我是傳播科系的碩一學生,目前剛開始接觸跟人機互動的課程,有一些概念有點模糊,
不知道能不能在這裡跟您請教一下。我想釐清:
useful
usable
desirability
以上三者的概念,我對這些概念的解讀如下 不知道有沒有錯。
useful→有用的(意即具有解決問題、達成目的的功能)
usable→可用的(眾多可選擇的其中之一)
另外我老搞不清楚
usable and desirable may not useful
useful and usable may not desirable 這兩句話究竟要做如何解?
desirability又該怎麼解釋?
可以的話麻煩版主替我解惑,謝謝^^
useful指的是產品本身提供的functionality能滿足user多少需求,純粹只從功能面來看。
usable跟usability是指同樣的事,也就是產品介面有沒有用適當的方式把內部的functionality呈現表達出來。
desirability是從user方面來看,意思是會讓user有多想要擁有或使用這個產品。desirability跟user requirement不一定是相同的,大多是比較情緒上的感覺,例如外觀夠不夠酷、產品本身夠不夠耐用..。
如果用簡單的比喻來說,desirability是產品最外層的包裝能不能吸引人,usability是打開包裝後產品介面好不好用能讓使用者輕易做到他想做的事,useful是產品內部的功能是不是能滿足使用者需求。
所以說,usable and desirable may not useful就是說一個產品可能外觀做得很酷,usability也沒問題能夠讓使用者簡單方變得操作,但產品本身一點實用的功能都沒有…。同樣的,useful and usable may not desirable就是說一個有很多功能、並且介面操作也很直覺順手的產品,外觀可能一點都不吸引人,或是品牌名聲很遭讓使用者無法相信產品本身…。
這些是我的理解,希望對你有幫助。
謝謝VGOD!我整個人茅塞頓開,真的很謝謝你^^我覺得HCI是一塊超好玩的領域,可惜大學這種課程很少見。希望以後有問題還能來這邊請教您~對了順道問一下,因為我是文科出身,沒有太多技術上的能力,以您的建議的話,有沒有什麼軟體技術在這塊領域是一定要具備的呢?
美國其實蠻多大學都有很多HCI相關的課程,但在台灣的確還是非常稀少…。
我覺得基本能力就是要能快速prototype ideas,不管用什麼技術都行(最多人用的大概是Flash/Flex或是HTML+CSS+Javascript)。相較之下,其實我覺得idea比技術重要得多。
Hi Vgod大 最近我也對HCI很有興趣
但是看了你的文章 感覺HCI背後也是有很深的技術理論
國內的HCI課程感覺比較沒那麼深入跟完整的系統架構
想請問HCI 要design 的好 背後數學理論也要堅實
是否幾種數學的課要特別重視 或是 有一些HCI的經典必讀書籍呢 ?
Thx a lot!
HCI背後的理論其實用到的數學並不多,比較多的理論是從認知心理學來的。
但如果要做HCI相關的研究或是實驗,就需要了解一些統計和機率,可以幫助了解如何設計實驗和解讀實驗結果。
經典書籍嘛.. 老實說我還沒發現什麼經典書籍。應該說有一些不錯的書,但還沒有一本包羅萬象的聖經。以下的書單是我老闆推薦的,就順便貼來給大家參考吧。
Recommended books:
* Norman, The Design of Everyday Things , 1990.
This little book is a classic work on usability, not just of computer interfaces but also of physical objects like doors, showers, and stoves. Full of great anecdotes, plus theory about how users form models in their heads and how users make errors. Belongs on every engineer’s shelf.
* Nielsen, Usability Engineering , Academic Press, 1993.
Somewhat dated but still useful handbook for discount usability engineering, covering many of the evaluation techniques we’ll be learning in this class.
* Mullet & Sano, Designing Visual Interfaces , Prentice Hall, 1995.
A terrific guide to graphic design, chock full of examples, essential principles, and practical guidelines. Many programmers have a fear of graphic design. This book won’t teach you everything—it still pays to hire a designer!—but it helps get over that fear and do a competent job of it yourself.
Good references:
* Baecker, et. al., Readings in Human-Computer Interaction: Toward the Year 2000 , Morgan Kaufmann, 1995.
* Shneiderman, Designing the User Interface: Strategies for Effective Human-Computer Interaction , 4th ed., Addison-Wesley, 2004.
* Dix et al, Human-Computer Interaction , 2nd ed., Prentice-Hall, 1998.
* Olsen, Developing User Interfaces , Morgan Kaufmann, 1998.
Other books we like:
* Tufte, The Visual Display of Quantitative Information , Graphics Press, 1983.
* Raskin, The Humane Interface , ACM Press, 2000.
* Johnson, GUI Bloopers: Don’ts and Do’s for Software Developers and Web Designers , Morgan Kaufman, 2000.
* Card, Moran, & Newell, The Psychology of Human-Computer Interaction , Lawrence Erlbaum, 1983.
Books about statistics and experiment design:
* Gonick, Cartoon Guide to Statistics , Harper, 1994.
* Box, Hunter, & Hunter. Statistics for Experimenters: An Introduction to Design, Data Analysis, and Model Building , Wiley, 1978.
* Miller, Beyond Anova: Basics of Applied Statistics , Wiley, 1986.
THX for sharing !
是的,我也写了一篇文章来论证mac基于fitts law把菜单至于屏幕顶上的设计其实并不好。最基本的原因就是这样设计不符合大多数习惯。这就像一个不成熟的局部优化,看似把某一段代码的效率提高了,但总体上反而下降了。
我们可以相互参考一下:
http://qiulang.spaces.live.com/blog/cns!27219B09874C13DE!830.trak
Hi qiulang,
我看了你的文章,你的想法還蠻不錯的,但我覺得忽略了幾個地方。第一,我覺得不能用「不符合習慣」來說apple的設計比較不好,因為回到GUI的起源來看,Apple是從第一代的LISA(Mac OS的前身)就開始用這種設計,當時市面上沒有任何其他的GUI系統,連Windows都不存在。後來在MSDOS下出現幾個用文字模式做的視窗介面,其實menu bar也都是置頂的。如果要說習慣問題,反而可以說是Windows想要模仿其他系統但又不想直接抄,所以把它放在一個與眾不同的位置。現在看起來會覺得Mac特立獨行其實只是當初Windows 95的成功,以高佔有率讓大部分人「習慣」了Windows的作法,並且後來新的系統(像是Gnome, KDE)也就很自然的模仿了這個習慣。所以說,從歷史上看來,並不是Mac刻意要搞怪,還比較像是Windows畫虎不成反類犬。
我也同意Mac的作法也有缺點,像你提到的雙螢幕問題(雖然我一直覺得這只是簡單的技術性問題,不知道為什麼Apple一直不解決),但無論如何,我覺得習慣和實際上的好壞是不能放在一起討論的。
那我也保留我的看法,我觉得是否符合用户习惯恰恰是一个UI设计好不好一大标准,恰恰说明他是不是user friendly
我對於你說的「習慣」是指哪些事其實不太確定,或許應該要先精確定義一下,否則我們可能會用同樣的名詞講不一樣的事。
我定義的習慣指的是人們長期使用某一種東西(這裡就是指UI)所適應而形成的行為模式。符合用戶習慣的設計帶來的好處是用戶不需要花額外的時間重新學習,所以learnability會很好。此外,因為使用這個UI的方法已經深植用戶心中,所以memorability也會很好。這兩點我覺得是毋庸置疑的,至於剩下三個usability的dimension,就比較難說有明確的好壞了。
讓我們回過頭來看習慣對usability的影響。首先,用戶習慣的事不一定就是好的。即使設計不良的東西,人們用久了也是會適應,甚至對於一些比較不願意主動改變的人來說,他們還會堅持已經學會的東西而拒絕學習新的方法或設計。這就是我說不能用習慣來評斷UI好壞的原因。 因為和用戶已經習慣的UI對比,learnability和memorability就先輸一半,可是這卻是建立在跟UI本質好壞無關的基礎上。(例如說多數人習慣Windows是因為它在對的時間出現用對的策略佔領了大半市場,UI的好壞並不是決定性的因素。)
第二,用習慣來說Windows的設計比較好其實是很矛盾的。原因就在上面,如果往前看GUI的發展歷史,Windows是在Mac之後才出現的。當時Macintosh是市面上圖形介面電腦的代名詞,用戶的習慣也是Mac的操作方式,可是Windows卻故意做了和當時用戶習慣不同的設計。從這角度來說,當時的Windows才是比較不user friendly的那方。
總之,我覺得用「習慣」這個涵蓋太多面向的詞來評估UI的好壞不太適當,尤其習慣又依賴於主流用戶選哪邊站,以及長久累積下來的歷史包袱。這代表這是一個主觀、並且還會隨著時間、環境改變的不穩定評估方式。
由于不想引发不必要的”口水战“,我之前没有回你的贴。但是对你的观点实在不能认同,所以决定还是回一次(最后一次)。
苹果在LISA就引入这样的菜单设计固然没错,但从LISA到Snow Leopard过去了25年,苹果自己UI设计变化了多少?Doc是从 OS X 才能引入了;看看当年的Finder,简直是”不忍淬读“。。。所以不能说我当年是这样设计的,25年后我还得这样,别人什么习惯我才不管。苹果最惨的时候市场占有率不足3%,普通的电脑用户根本就知道苹果UI是什么样,如果你想扩大市场份额,就要像”用户习惯“做妥协。而且别以为苹果不会这样的,snow leopard一再宣传一大特性就是很和微软的Exchange mail server互通。iPhone 2.0 和3.0的一大特性也是能和Exchange mail server互通。每次的apple special event介绍iPhone都要提到这点。
其次,我觉得你没有看全我文章的观点(或许是由于我的第一个回帖),我认为这样的设计不好,除了违反用户习惯外,还因为把菜单放在最上面,用户要时时分心两个地方,他的效率反而下降。
第三,我没有说微软的UI设计就好,恰恰相反我说了,微软对Fitts‘law的应用比苹果落后好多,一直到office 2007才真正注意这点。
最后,为什么微软当年没有学苹果的菜单设计,不是他故意,一大原因是苹果把这个菜单注册了专利。而且就算没注册专利,基于我说的效率的考量,没放在上面也是个正确的选择。
我倒覺得這是很好的討論, 只要有根據有道理的說話就不是沒意義的口水戰,所以我還蠻希望我們能繼續討論下去的。
我覺得蘋果的佔有率跟他UI設計關係不大,問題是他的封閉硬體以及與PC的軟體無法相容。另外,和exchange server互通我也不知道跟UI有什麼關係,為什麼會變成討論的一部分。但你倒是說到一點很有意思, 二十幾年來Apple的UI有很多改變,但menu bar是少數幾個沒變的東西,如果它不好,為什麼從來沒變過? 就像你說的, Apple也是會想辦法拉攏PC用戶, 所以現在才有了Intel Mac,甚至Mac上還能跑Windows,如果menu bar設計不好並且有個大家都用的作法,為什麼Apple不用?
我有看到你認為會分心的想法,但我不知道你說會分心是什麼意思。有什麼情況會在一邊使用程式的途中一邊沒事就去看看menu bar導致分心呢?那如果menu bar放在title bar下面, 就不會分心嗎? 如果你想說的是眼球焦點移動距離會比較短, 那可能有些道理, 畢竟眼球焦點也是遵循fitt’s law,但真的因為這樣整體效率就會下降嗎?
Pingback: Diigo Diary 12/25/2009 « Benx Blog
Windows 使用的階層設計
設一個視窗表示一個工作, 我們有四個視窗, 然後水平並排四個視窗:
1.視窗最上的title bar識別一個視窗(或一個工作)
2.每個視窗的子工作以 menubar 形式展現
以樹狀結構表示, 例如:
視窗1功能表1子功能表1
視窗1功能表1子功能表2
視窗2功能表1子功能表1
視窗3功能表1子功能表1
視窗4功能表1子功能表1
使用者得有效率完成高重複性質的工作, 例如從Web複製圖片,檔案總管取出音樂,丟到PowerPoint裡作剪報
Sorry, 講得不清不楚
首先謝謝你的文章
對於把靠著邊緣的menu bar視為無限大這段和之後的論述我有一些想法
1. 照你的說法會的極端情況變成即使是靠螢幕邊緣的小範圍目標甚至小到1個pixal也可以視為無限大的目標,這跟W原本容錯的觀念相違
2. 討論移動到menu bar的情況我認為其意義是小的,一般情況人並不會先想辦法把滑鼠移到menu bar在想辦法移動到選項上面,而是先看到選項後才完成大部法的滑鼠操做,而回到第一點,我不認為一個選項的W容錯能力和一整條bar是一樣的,即使都是靠邊的範圍也不可以視T為常數,可以藉由觀察使用者滑鼠移動到選項上面會觸碰到螢幕邊緣的比例有多少來證明,意即目標實際在使用者心中的範圍有多大來定義比較好
3. 討論串提到眼睛的移動我覺得非常重要,在尋找目標-按下目標的過程,我個人認為眼睛的影響大過滑鼠的移動,此仍需要實驗證明,而在本文中沒有提及實在滿可惜的
Pingback: Mac UI 几个我觉得不好用的地方 « 我的新家
learn-ability, memorability, usability,
不考量這些那您的 UI 何用?
“一时兴起和人打起嘴仗”…
不打算理性討論倒無所謂,
但隨便冠人以 inflating language 之名就很不妥了.
反而覺得是您在”引用” technique…
這篇寫的實在是太好了!
Mac的設些設計,到了筆電的觸控版上,又更被突顯出來
例如左上角的Menu Bar,一般人用Mac都是推到底,然後再稍微左右移動吧?
可是到了Win上面,就變成了慢慢往上推到Menu Bar,或是推到底,在稍微往下一點,在往左右移動…更讓人覺得Win沒有滑鼠,真的不行…
未來Mac OS 10.7,很多地方都針對全螢幕,類iPad觸控的方式去設計,相信有更多有趣的地方值得我們去探討!
Pingback: Ubuntu Desktop 11.04 的 Unity 三大崩潰 | YORKXIN×YORKXIN
我不太懂Mac的設計比較好是為什麼?
Mac把menu bar放在螢幕頂端,雖然距離變長了,但目標的大小也跟著變成了「無限大」。因為螢幕的邊緣會阻擋住游標的行動,於是使用者可以盡情的把用力滑鼠往上一甩,不用停下來「對準」目標,也就等同於目標的大小變成了無窮大。
可是我看Windows的設計是在下面,滑鼠ㄧ甩甩到下面跟甩到上面應該是一樣的意思吧?那為什麼這樣Mac的設計會比較好呢?
希望V大能為我解惑,感謝
本文討論的是menu bar (有檔案, 編輯, ..等等的那一條bar), 不是windows放在最下面的task bar.
這是一篇精彩的文章, 想請問您有推薦的書籍或文章是在討論Mac OS的介面設計哲學嗎? 一直很好奇它跟Windows設計上的差異及優點, 感謝:)
Pingback: 交互设计七大定律 | IT & 数码
Pingback: 除非有更好的选择,否则遵从这七大定律 | 开放式用户体验
Pingback: 20121121早读课:除非更好否则遵从,交互设计的七大定律 - 互联网er的早读课,专注产品、用研、交互
Pingback: 交互设计七大定律_ui-W3C潮流前端网
Pingback: 交互设计七大定律 | DrWang86's Wiki & More
Pingback: 交互设计七大定律
Pingback: 交互设计七大定律_前端设计-随意设计
Pingback: 交互设计七大定律 | DrWang86's Wiki & More
Pingback: 005-導覽選單電流急急棒 | 讚點子數位行銷有限公司
Pingback: 推荐:交互设计七大定律 | 独泊堂
Pingback: 交互设计七大定律 | I'm PM!
Pingback: 然亭集势:交互设计神奇的7+2法则 | 然亭集势
Pingback: 推荐:交互设计七大定律 | 鲲鹏的UED作坊
Pingback: [HCI] 費茲定律Fitts' Law與使用者介面設計| vgod's blog - 熱點新聞網
Pingback: 推荐:交互设计七大定律
Pingback: 上帝就在細節中,Amazon怎麼讓「下拉式選單」反應超級快 - Inside 硬塞的網路趨勢觀察
Pingback: 推荐:交互设计七大定律 | 果拾网传媒中心
Pingback: 交互设计七大定律 | My Secret Rainbow
Pingback: 设计法则:Fitts’ Law / 菲茨定律(费茨法则) | 湯先森
Pingback: 不得不保存的交互设计七大定律 | Product一些经验分享 by MR.wang
Pingback: 交互设计七大定律 | tommyqu1992
Pingback: 交互设计七大标准,你违背了几条?-产品100
Pingback: 交互设计七大定律-CALONYE.COM